lazy image loading
이름은 생소할수있다.
아주 쉽게 정리하면, 이미지 위치가 아직 안보이는 위치라면 로딩을 안하고
보이기 직전에 로딩하여 한번에 로딩할때보다 부하를 줄여준다.
크롬에서 설정 방법
수정) 최신버전의 크롬에는 자동으로 적용되어있습니다. 별도로 적용하지 않으셔도 됩니다.
먼저 다음 주소로 이동한다.
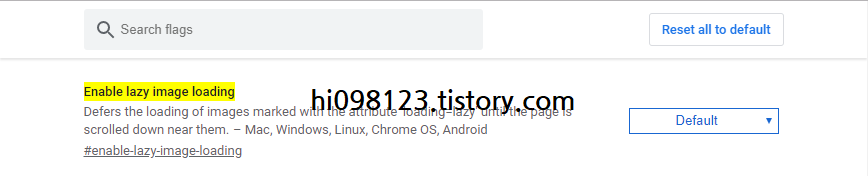
chrome://flags/#enable-lazy-image-loading

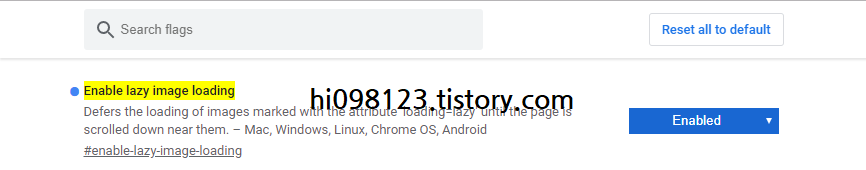
설정을 사용함(Enable)로 변경한다.

아래에 재시작 버튼이 뜨며, 재시작을 누르게 되면 활성화됨으로 표시됩니다.
테스트로 구글에 "스압"을 검색한 이후 lazy-loading을 사용하지 않는 사이트를 대상으로 테스트 해보았다.
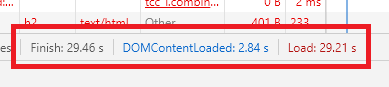
적용 전

화면을 약 3초동안 로딩하였고,
이미지 등 리소스를 추가로 다운받느라 약 26초가 더 걸렸다.
이 사이트는 최적화가 안되어있어서 메인 배경사진이 로딩되기까지 20초가 걸렸다..
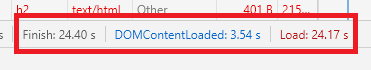
적용 후

화면을 약 4초동안 로딩하였고,
이미지 등 리소스를 추가로 다운받느라 약 20초가 더 걸렸다.
사이트의 이미지 전송속도에는 차이가 없어서 로딩속도는 둘다 느리지만,
몇번 더 테스트한 결과 15%~30%(여기에서는 5~10초) 가량 빠르게 로딩되었다.
측정해보면서 알게된점은 생각보다 lazy-loading을 이미 적용한 사이트가 많다.
GNU보드 같은 CMS로 만든 경우 제외하고, 중형이상 사이트는 거의 되어있다.
'소개 > IT 상식' 카테고리의 다른 글
| Tistory) 새 글 표시 이미지 (0) | 2019.11.21 |
|---|---|
| 애드센스) 보는 사람이 불편하지 않게 수익올리는 방법 (0) | 2019.11.20 |
| C# 과연 어디까지 위상이 오를까? (0) | 2019.11.20 |
| Important updates about the California Consumer Privacy Act (CCPA) (0) | 2019.11.19 |
| 크롬) 업데이트된 탭 미리보기 제거하기 (1) | 2019.11.07 |
| 엣지 브라우저 홈페이지 설정하기 (0) | 2019.10.27 |
| firefox 확장프로그램 등록하기 (3) | 2019.10.10 |
| 크롬 확장 프로그램) An extension should have a single purpose that is clear to users (0) | 2019.10.01 |
저작권 보호안내
무단 전재, 재배포 행위는 금지됩니다. (글을 복사하여 게시금지)
본문의 일부(링크용 문장) 인용은 가능하지만, 출처와 링크(a 태그)를 남기셔야 됩니다.
(웹툴을 이용하고, 스크린샷/녹화하는것은 상관없습니다.)
예외적으로. 저에게 허락받은 경우에는 본문을 전재할 수 있습니다.
만약, 본문 공유를 원하신다면 링크 공유를 해주세요
저작권 정책 확인하기링크 공유하기