CSS에서 투명도를 조절하고 싶을때가 있을 수 있다.
방법은 두가지가 있는데 글이 짧으니 끝까지 읽는것을 권장드립니다.
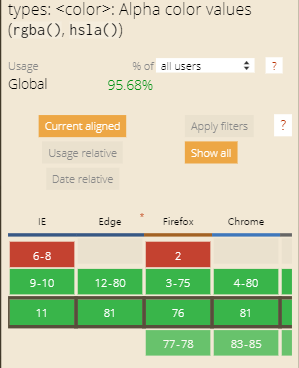
먼저 rgba()
.className{
background-color:rgba(0, 0, 0, 0.8);/*까만색(0,0,0) 80% 불투명도*/
}
.className2{
background-color:rgba(0, 0, 0, 0.2);/*까만색(0,0,0) 20% 불투명도*/
}- R 레드 [0~255]
- G 그린 [0~255]
- B 블루 [0~255]
- A(alpha) [0~1]
A값을 조절하여 투명도를 조절할 수 있습니다.
HEX 방식인 #RRGGBBAA, #RGBA 도 있으나, IE나 구형 브라우저 지원을 안하니 구형 모바일 기기를 포함하여 사이트를 제공하려면 rgba로 쓰는편이 좋습니다.
주의 : IE8 이하에서 지원하지 않는다. (윈도우7 기본 브라우저)
주의 : 매우 낮은버전의 안드로이드 브라우저에서 지원하지 않을수있음
주의 : IE에서는 R,G,B 값에 float(소수)형식을 지원하지 않음 < 예: rgb(1.1, 255, 12.6) >

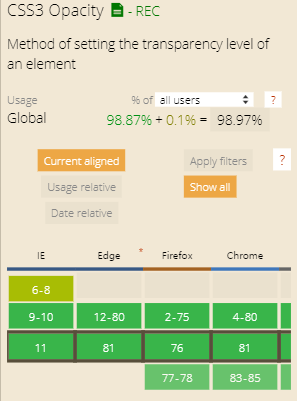
opacity
.className{
background-color: #000;/* 까만색(0,0,0) */
opacity:0.8; /* 80% 불투명도 */
}
.className2{
background-color: #000;/* 까만색(0,0,0) */
opacity:0.2; /* 20% 불투명도 */
}opacity 값을 이용해 투명도 조절이 가능하다.
허용되는 값에 범위는 [0~1] 입니다.
IE6 부터 지원하므로 이왕이면 rgba()보다는 opacity를 사용하는것을 권장드립니다.(현재는 IE9 이상 지원도 충분하며 IE11 이상 지원도 나쁘지 않다)
다만 주의점 하나를 확인해주세요
주의 : 하위의 모든 노드들이 opacity에 적용받습니다.
부모가 opacity값이 있으면 자식 node들도 투명해지기 때문에 주의해야합니다.

'웹 프로그래밍 > HTML' 카테고리의 다른 글
| Pure CSS Side Toggle Menu (0) | 2020.06.09 |
|---|---|
| IE ')'가 필요합니다. 해결하기 (0) | 2020.06.09 |
| JS) 자바스크립트에서 스타일 바꾸기 (1) | 2020.06.08 |
| JS) 자바스크립트에서 " ' ` 따옴표, 억음 부호의 차이 (0) | 2020.06.08 |
| 티스토리) 댓글에 링크 달기 (3) | 2020.04.28 |
| JS) toFixed() 1.0* => 1 (소수가 0일때 없애기) (1) | 2020.02.02 |
| JS) 보는데 이상이 없는데 UTF-8 처리를 못하면? (0) | 2019.12.16 |
| JS window.location) hostname VS host (0) | 2019.12.06 |
저작권 보호안내
무단 전재, 재배포 행위는 금지됩니다. (글을 복사하여 게시금지)
본문의 일부(링크용 문장) 인용은 가능하지만, 출처와 링크(a 태그)를 남기셔야 됩니다.
(웹툴을 이용하고, 스크린샷/녹화하는것은 상관없습니다.)
예외적으로. 저에게 허락받은 경우에는 본문을 전재할 수 있습니다.
만약, 본문 공유를 원하신다면 링크 공유를 해주세요
저작권 정책 확인하기링크 공유하기