| 설정하기 | |
|---|---|
| 배경색 | |
| 글자색 | |
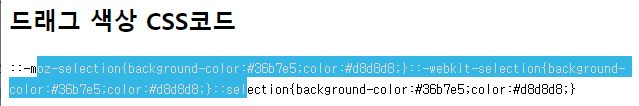
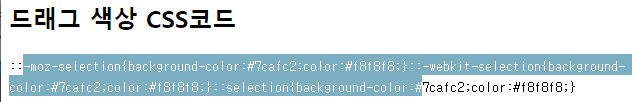
드래그 색상 CSS코드
여기 드래그 코드를 복사해서 CSS에 입력하시면 적용이 됩니다.
드래그해보시면 적용되어 보여질겁니다.
설정하기
- 배경색
- 설정 여부 : 배경색을 코드에 포함시킬지 선택할 수 있습니다.
- 글자색
- 설정 여부 : 글자색을 코드에 포함시킬지 선택할 수 있습니다.

자세히 버튼을 눌러 좀더 많은 색상을 선택할 수 있으며 RGB(HEX)값을 입력하여 색상을 고르실 수 있습니다.
사용 예시

::-moz-selection{background-color:#36b7e5;color:#d8d8d8;}
::-webkit-selection{background-color:#36b7e5;color:#d8d8d8;}
::selection{background-color:#36b7e5;color:#d8d8d8;}

::-moz-selection{background-color:#7cafc2;color:#f8f8f8;}
::-webkit-selection{background-color:#7cafc2;color:#f8f8f8;}
::selection{background-color:#7cafc2;color:#f8f8f8;}
코드가 자동으로 생기고 색상별로 테스트하기 좋아 드래그 색상 CSS 설정에 도움이 되실겁니다.
'웹툴 > 티스토리' 카테고리의 다른 글
| 작성글 키워드 분석 도구 (4) | 2020.05.15 |
|---|---|
| CSS 압축도구 (0) | 2020.05.15 |
| 안전하지 않은 스크립트 수정 툴 (2) | 2019.05.24 |
| 티스토리 전용 사이트맵 고속 생성기 (89) | 2019.04.27 |
저작권 보호안내
무단 전재, 재배포 행위는 금지됩니다. (글을 복사하여 게시금지)
본문의 일부(링크용 문장) 인용은 가능하지만, 출처와 링크(a 태그)를 남기셔야 됩니다.
(웹툴을 이용하고, 스크린샷/녹화하는것은 상관없습니다.)
예외적으로. 저에게 허락받은 경우에는 본문을 전재할 수 있습니다.
만약, 본문 공유를 원하신다면 링크 공유를 해주세요
저작권 정책 확인하기링크 공유하기