구글 검색에서 조금 더 눈에 띄게 글을 작성할 수 있습니다.
다만 티스토리 에디터에서 지원하지 않기 때문에 복잡합니다.
난이도
상 : 처음부터 끝까지 HTML로 작성 또는 전용 편집기 사용이 필요함
중 : 스키마 스크립트(application/ld+json) 작성시 가능합니다.
기능 설명
구글 검색결과내에서 상호작용이 가능한 QnA 기능을 넣을 수 있습니다.
웹사이트를 열지않고도 내용이 일부 표시되므로 검색하는 사람이 페이지를 열지 않고도 필요한 정보가 있는지 확인 가능하여 페이지 내용이 원하는 글이 아니라고 생각되면 안 들어갈 수 있습니다.
크기가 일반 검색보다 눈에 띄어 더 잘들어올수도 있습니다.
결론적으로는 좋은 컨텐츠를 작성해야만 유입에 도움이 됩니다.
(안 좋은 컨텐츠라고 구글이 판단 시 해당 기능이 뜨지 않습니다.)
소개
나중에 비슷한 형태로 작성할 일이 생길 수 있으므로 전용 편집기를 만들어 볼 생각은 있습니다.
해당 구글 검색결과 확인해보기
이러한 방식은 아직 국내 포털 검색에서는 적용이 안되나 구글 등 해외 검색에서는 지원하는 방식입니다.
페이지 내부의 글을 추가로 색인하게 만들어서 구글이 결과를 보여주도록 합니다.
(다만, 구글의 기준에 미달한다면 검색결과에 표시되지 않습니다.)
난이도 상 HTML로 작성 방법
<div itemscope="" itemtype="https://schema.org/FAQPage">
...
<div itemscope="" itemprop="mainEntity" itemtype="https://schema.org/Question">
<h4 data-ke-size="size20" itemprop="name">Q1. 블로그에 글을 복사해서 붙여 넣어도 되나요?</h4>
<blockquote itemscope="" itemprop="acceptedAnswer" itemtype="https://schema.org/Answer" style="border-left: 6px solid #2196F3;" data-ke-style="style2">
<span itemprop="text">
네이버 측 답변 : O<br>
<br>
<b>네. 상관 없습니다.</b>
원고를 복사하여 붙여 넣는 방식은 정상적인 글쓰기 패턴입니다.
<br>
<span>하지만 비정상적으로 많은 글이 짧은 시간 내에 복사로 도배되는 경우 SPAM으로 </span>
<span>분류될 수 있습니다.
</span>
</blockquote>
</div>
...
</div>
전체를 itemtype이 //schema.org/FAQPage 인 태그로 감쌉니다.
<div itemscope="" itemtype="https://schema.org/FAQPage">
그 안에는 itemprop속성이 "mainEntity" 이고 itemtype속성은 //schema.org/Question인 태그로 감쌉니다.
<div itemscope="" itemprop="mainEntity" itemtype="https://schema.org/Question">
mainEntity 안에있는 name값은 구글 검색에서 질문이 됩니다.
보안 때문에 크롤러는 innerHTML이 아닌 innerText만 가져갑니다.
"Q1.", "Q2.", "1." , "2."등 순서를 표기하지 않는 것을 권장합니다. 크롤러는 텍스트만 가져갑니다.
HTML
<h4 data-ke-size="size20" itemprop="name">Q1. 블로그에 글을 복사해서 붙여 넣어도 되나요?</h4>
TEXT
블로그에 글을 복사해서 붙여 넣어도 되나요?
답변은 itemprop속성값이 "acceptedAnswer"이고 itemtype 값이 https://schema.org/Answer 입니다.
<div itemscope="" itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
내부의 itemprop값이 "text"인 부분의 내용을 가져옵니다.
<span itemprop="text">
여기에서는 <b> 태그, <br> 태그 등 보안상 위험이 없고 강조 용도로 사용 가능한 태그들이 유지됩니다.
<a>, <strong> 태그 등도 이용 가능
HTML
<span itemprop="text">
네이버 측 답변 : O<br>
<br>
<b>네. 상관 없습니다.</b>
원고를 복사하여 붙여 넣는 방식은 정상적인 글쓰기 패턴입니다.
<br>
<span>하지만 비정상적으로 많은 글이 짧은 시간 내에 복사로 도배되는 경우 SPAM으로 </span>
<span>분류될 수 있습니다.
</span>
결과
네이버 측 답변 : <b>O</b><br>
<br>
<b>네. 상관 없습니다.</b> 원고를 복사하여 붙여 넣는 방식은 정상적인 글쓰기 패턴입니다.
해외 공식 문서를 읽고 처음 적용해볼 때
<div itemscope="" itemtype="https://schema.org/FAQPage">FAQPage로 감싸야 적용된다는 점을 몰라서 한참 찾아봤습니다.
구글 공식문서에서도 이 내용이 빠져있더라고요
난이도 중 JSON-LD로 적용방법
<html>
<head>
<title>Example Site - Frequently Asked Questions(FAQ)</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": "블로그에 글을 복사해서 붙여 넣어도 되나요?",
"acceptedAnswer": {
"@type": "Answer",
"text": "네이버 측 답변 : O<br><br>네. 상관 없습니다. 원고를 복사하여 붙여 넣는 방식은 정상적인 글쓰기 패턴입니다.<br>하지만 비정상적으로 많은 글이 짧은 시간 내에 복사로 도배되는 경우 SPAM으로 분류될 수 있습니다."
}
}, {
"@type": "Question",
"name": "본문에 링크가 있으면 검색 랭킹이 떨어진다?",
"acceptedAnswer": {
"@type": "Answer",
"text": "네이버 측 답변 : X<br><br>전혀 문제없습니다.<br>다만, 반복 사용되는 동일한 링크나 낚시성 대량 링크들은 스팸 문서로 분류될 수 있습니다."
}
}]
}
</script>
</head>
<body>
</body>
</html>
head에 script application/ld+json로 쉽게 설정 가능합니다.
(추가 안내 : body에 해당 값이 있어도 Google크롤러가 인식하여 값을 사용합니다.)
"@type": "FAQPage" 임을 안내한 후(https://schema.org/여기값인 FAQPage)
HTML구조와 동일하게
mainEntity 안에 타입 Question이(https://schema.org/여기값인 Question) 들어가고
name값으로 질문을 만들고 그 안에 acceptedAnswer인
타입 Answer이(https://schema.org/여기값인 Answer) 들어가고
그 안에 text로 답변이 작성될 수 있습니다.

구글 서치콘솔에서 보이는 값
잦은 문의 사항 : 유효한 항목 ~개 감지됨

Type QAPage와 차이?

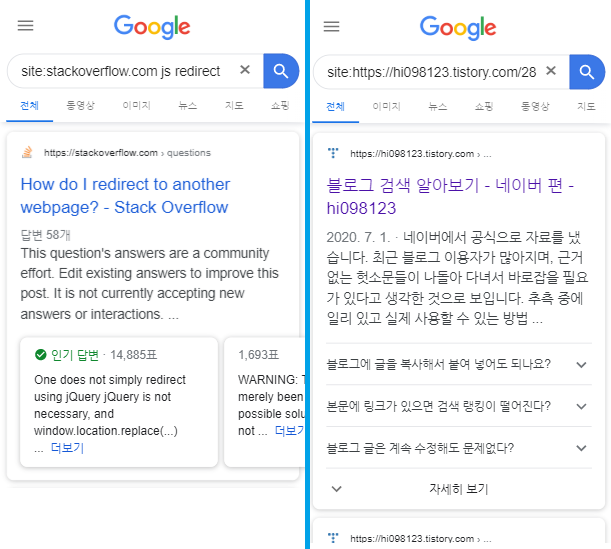
https://schema.org/QAPage는 구글 공식문서에 따르면 이렇게(사진 좌측) 질문 한개 용도로 설계되었습니다.
https://schema.org/FAQPage는 아래와 같이 한페이지에 여러 질문 용도로 사용할 수 있습니다.
스키마 참조 http와 https 차이?
차이 없습니다.
https로 호스팅된 페이지에서 http://schema.org/FAQPage를 참조해도 상관없습니다.
실제 브라우저에서 동작하지 않는 내용이기때문에 문제가 없으며, 크롤러만 인식하는 내용입니다.
따라서 안전하지 않은 콘텐츠같은 https에서 http차단을 걱정하지 않으셔도 됩니다.
'웹 프로그래밍 > HTML' 카테고리의 다른 글
| 2021년에도 IE를 지원해야될 끔찍한 이유 (0) | 2020.12.17 |
|---|---|
| 여러 웹툴을 만들어보며 느낀점, 프론트엔드 (0) | 2020.11.23 |
| CSS) nth-child, nth-of-type 다양한 활용방법 (2) | 2020.08.04 |
| 웹브라우저에서 와이파이 감지하기 (1) | 2020.08.04 |
| JS) AudioContext 음소거(mute) (0) | 2020.07.05 |
| JS) getComputedStyle로 스타일 가져오기 (0) | 2020.07.04 |
| CSS 선택자로 유튜브 링크에 아이콘 넣기 (0) | 2020.06.25 |
| CSS) list-style 다양한 종류 (list-style-type) (3) | 2020.06.25 |
저작권 보호안내
무단 전재, 재배포 행위는 금지됩니다. (글을 복사하여 게시금지)
본문의 일부(링크용 문장) 인용은 가능하지만, 출처와 링크(a 태그)를 남기셔야 됩니다.
(웹툴을 이용하고, 스크린샷/녹화하는것은 상관없습니다.)
예외적으로. 저에게 허락받은 경우에는 본문을 전재할 수 있습니다.
만약, 본문 공유를 원하신다면 링크 공유를 해주세요
저작권 정책 확인하기링크 공유하기
