Javascript 파일 불러오기
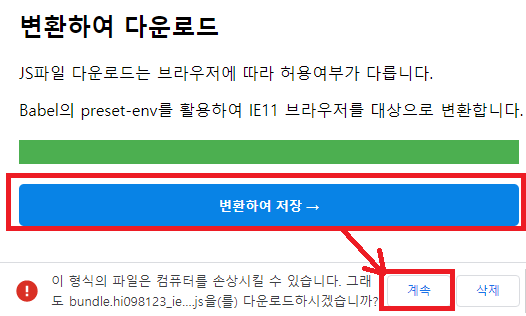
변환하여 다운로드
JS파일 다운로드는 브라우저에 따라 허용여부가 다릅니다.
Babel의 preset-env를 활용하여 IE11 브라우저를 대상으로 변환합니다.
사용방법
- browserify,webpack 등으로 만든 bundle파일 또는 단순히 작성한 JS파일등 JS파일을 불러옵니다.
- 변환하기 버튼을 눌러 IE 11에서 이용가능한 js파일을 저장합니다.

크롬에서 자바스크립트 다운로드시 안내 예상 원인 1) JS파일은 개발자가 아닌이상 다운로드 할 이유가 없습니다.
예상 원인 2) 브라우저내에서 생성한 JS기 때문에 크롬등 브라우저에서 신뢰하지 않습니다.
아마도 어떤 JS파일을 다운로드로 만들어도 안내가 뜨는것으로 보아 *.js 파일에 대해 안내 필터가 있는것 같습니다.
- IE11에서 사용시 다음의 스크립트를 추가적으로 사용(로드)해야됩니다.
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-polyfill/7.4.3/polyfill.min.js"></script>Babel 특성상 이전 버전의 코드로 바꾼다고 해도 폴리필이 같이 적용되지는 않습니다.
코드가 있을때마다 모듈내에 대응하는 폴리필을 넣는것보다 외부에서 한번에 전역으로 적용되도록 가져오는게 더 효율적이라고 보아 폴리필은 분리되어있으며, 따로 로딩해주세요.
이 툴이 제작된 이유
browserify와 babel, webpack과 babel 훌륭한 프론트용 도구입니다.
그런데 babel 빌드를 위한 맞춤 구성을 해야되고, 솔직히 번거롭고 막히는 부분이 많이 나올수 있습니다.
간단히 해결해보고자 툴을 만들게 되었고 이제는 babel 설치 및 설정없이 단순히 번들링하고 파일 불러와서 변환을 누르면 2Mb 기준 3초정도면 변환되기 때문에 앞으로 사용할일이 있을때 시간을 많이 단축할 수 있게 될 것 같습니다.
2020년에도 IE11을 지원해줘야 된다는게 싫지만, 아직도 IE11 사용자는 많이 있습니다.
제 사이트 방문자 기준 방문자의 5 ~ 10% 으로 무시할 수 없는 수준이더라고요.
오픈소스 라이센스 정보
- @babel/standalone
- License : MIT
- Version : 7.12.10
- Project : https://babeljs.io/docs/en/babel-standalone
- @babel/polyfill
- License : MIT
- Version : 7.4.3
- Project : https://github.com/babel/babel
- browserify/browser-unpack
- License : MIT
- Version : 1.4.2
- Project : https://github.com/browserify/browser-unpack
- downloadjs
- License : CC BY 4.0
- Version : v4
- Project : http://danml.com/download.html
'웹툴 > Dev' 카테고리의 다른 글
| 진법변환 계산기 소개 (0) | 2021.09.27 |
|---|
저작권 보호안내
무단 전재, 재배포 행위는 금지됩니다. (글을 복사하여 게시금지)
본문의 일부(링크용 문장) 인용은 가능하지만, 출처와 링크(a 태그)를 남기셔야 됩니다.
(웹툴을 이용하고, 스크린샷/녹화하는것은 상관없습니다.)
예외적으로. 저에게 허락받은 경우에는 본문을 전재할 수 있습니다.
만약, 본문 공유를 원하신다면 링크 공유를 해주세요
저작권 정책 확인하기링크 공유하기