티스토리에 쉽게 적용하기
Prism.JS 티스토리에 쉽게 적용하기
티스토리 적용은 번거로울수도 있다 ! 그래서 간편하게 적용가능한 소스를 추가했다. 변경한 소스는 CDN서버에 올려서 쉽게 사용할수 있습니다. 아래소스를 그대로 쓰면 cdn 서버에서 불러서 사용할수있습니다. <h..< p=""> </h..<>
hi098123.tistory.com
먼저 티스토리 기본 코드블럭인 highlight.js 도 사용해봤는데
디자인이 별로라서 다른걸 쓰기로 마음 먹었다.
그러던중 prism 이 눈에 들어왔다.
Prism 의 Okaidia 테마
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<div>
<p>HI</p>
</div>
</body>
</html>티스토리에서도 어렵지 않게 적용이 가능한것 같고 (조금의 불편한점을 내가 티스토리에 맞게 보완해놓았다.)
다른것에 비해 가볍고 디자인도 좋다.
사용법
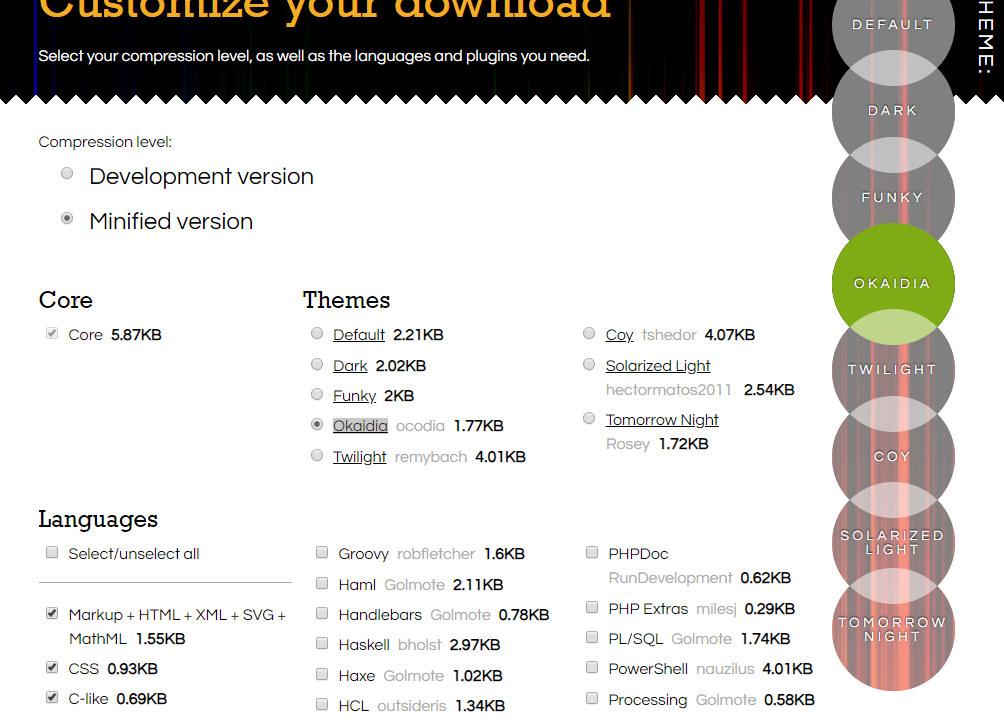
간단하게 https://prismjs.com/download.html 에서 테마들을 고르고
테마는 오른쪽 동그라미들을 클릭해보면 미리보기가 보여진다.
그 중 Okaidia 테마는 서브라임 텍스트(Sublime Text)의 기본테마와 같다.

테마 고르고,
언어들 고르고,
기능들 고르고,
다운로드 후
. . .
<head>
<link rel="stylesheet" href="./images/prism.css">
</head>
<body>
. . .
<script type="text/javascript" src="./images/prism.js"></script>
</body>
href 에는 css,js 파일을 올리고 그 주소를 쓰면된다.
body의 끝에 js 파일을 불러오면 끝~
코드블럭은
<pre><code class="language-html"></code><pre>이렇게 class="language-언어명"
- html
- php
- js
- c
- csharp
- http
- json
- markup
- python
- vbnet
등 으로 작성할수 있다.
'소개 > 오픈소스' 카테고리의 다른 글
| npm에서 사라진 XEIcon, CDN주소 github로 변경하기 (1) | 2025.02.12 |
|---|---|
| 웹 브라우저에서 토렌트를? WebRTC (0) | 2022.01.25 |
| Pure CSS img slider (0) | 2020.06.24 |
| Prism.JS 티스토리에 쉽게 적용하기 (1) | 2019.06.20 |
저작권 보호안내
무단 전재, 재배포 행위는 금지됩니다. (글을 복사하여 게시금지)
본문의 일부(링크용 문장) 인용은 가능하지만, 출처와 링크(a 태그)를 남기셔야 됩니다.
(웹툴을 이용하고, 스크린샷/녹화하는것은 상관없습니다.)
예외적으로. 저에게 허락받은 경우에는 본문을 전재할 수 있습니다.
만약, 본문 공유를 원하신다면 링크 공유를 해주세요
저작권 정책 확인하기링크 공유하기