티스토리 적용하는데 간편하게 가능하도록!
간편하게 적용가능한 소스를 추가했다. <Prism.JS 수정버전>
변경한 소스는 CDN서버(CDN서버 란?)에 올려놓아서 쉽게 사용할수 있습니다.
아래소스를 그대로 쓰면 CDN서버에서 불러서 사용할수있습니다.
<head>
...
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/hi098123/prism-for-tistory/prism.css">
</head>
<body>
...
<script src="https://cdn.jsdelivr.net/gh/hi098123/prism-for-tistory/prism.js"></script>
</body>주의 : JS 소스 위치
<script src="https://cdn.jsdelivr.net/gh/hi098123/prism-for-tistory/prism.js"></script>이 소스는 무조건 body의 하단에 위치해야된다.
이렇게 하단에 소스를 추가하면 자동 적용이 된다.
prism.js 에 포함된 언어 : 티스토리 기본에디터 언어목록들
- HTML
- CSS
- Javasvript
- Python
- Java
- C++
- Kotlin
- Swift
- PHP
- GO
코드블럭 이용하기
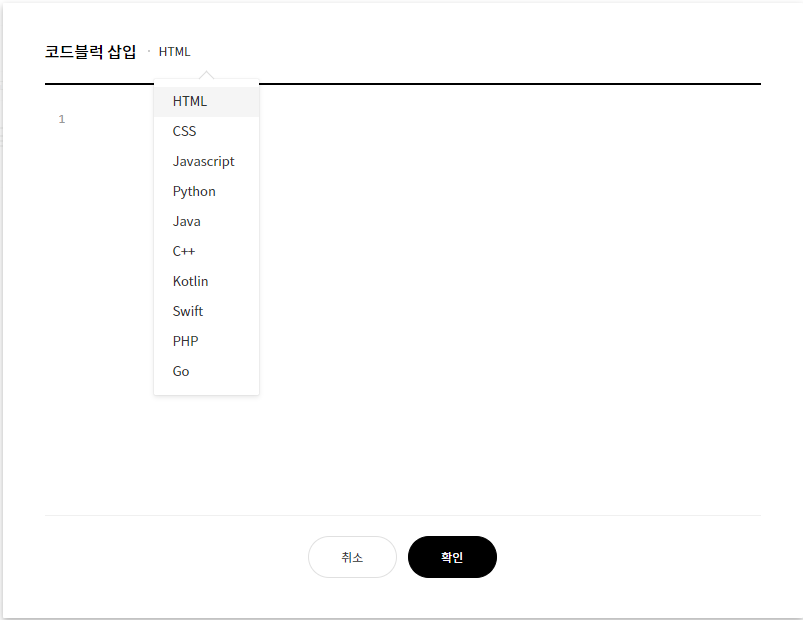
1. HTML수정으로 적용 했다면? 에디터에서 코드블럭 선택

2. 언어 선택 및 코드입력

3. 글 작성 이후 html 편집 없이 코드블럭 적용완료!
- 기본 에디터에서 제공하는 언어인경우 : html 편집 없이
- 기본 에디터에서 제공 X : html 편집 필요 -> 아래 방법을 통해 수정가능
언어별 이용 (티스토리 에디터에 맞게 수정한 버전)
<pre class="언어명"><code>코드 내용</code></pre>티스토리 기본 제공언어가 아니라면 이렇게 사용할수도 있다.
이렇게 class="언어명" 을 적어주면 적용이 된다. (언어 리소스를 불러왔을경우 -> 아래에 언어 리소스 목록이 있다.)
제가 수정한 버전이라 이렇게 적용가능합니다.
이는 신버전 티스토리 에디터 기본설정과 동일하게 맞춰서 에디터에서 쓰기만하면 적용이됩니다.
- HTML
- CSS
- Javasvript
- Python
- Java
- C++
- Kotlin
- Swift
- PHP
- GO
- c
- csharp
- http
- perl
- git
- diango
- sql
- json
- markup
- vbnet
- aspnet
- wasm
- batch
- pascal
- r
- regex
- yaml
- autohotkey
Prism.js 기본은
<pre><code class="language-언어 이름">코드내용</code></pre>이와 같이 써야만 가능합니다.
이 글을 따라 적용하면 둘다 상관없이 사용 가능합니다.
다른 언어는...
아래와 같이 티스토리 기본적용 소스가 아닌경우 아래와 같이 사용하는 언어를 불러와야 되며
자신이 사용하는 소스만 불러오면(script를 넣으면)된다.
<head>
...
<!-- 여기서 테마 선택가능(CSS는 디자인 파일로 하나만 쓰시면됩니다.)
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/hi098123/prism-for-tistory/prism.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/hi098123/prism-for-tistory/prism.default.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/hi098123/prism-for-tistory/prism.dark.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/hi098123/prism-for-tistory/prism.funky.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/hi098123/prism-for-tistory/prism.okaidia.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/hi098123/prism-for-tistory/prism.twilight.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/hi098123/prism-for-tistory/prism.coy.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/hi098123/prism-for-tistory/prism.solarizedlight.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/hi098123/prism-for-tistory/prism.tomorrow.css">
-->
</head>
<body>
...
<script src="https://cdn.jsdelivr.net/gh/hi098123/prism-for-tistory/prism.js"></script>
<script src="https://cdn.jsdelivr.net/gh/hi098123/prism-for-tistory/prism-cmake.js"></script>
<script src="https://cdn.jsdelivr.net/gh/hi098123/prism-for-tistory/prism-csharp.js"></script>
<script src="https://cdn.jsdelivr.net/gh/hi098123/prism-for-tistory/prism-django.js"></script>
<script src="https://cdn.jsdelivr.net/gh/hi098123/prism-for-tistory/prism-git.js"></script>
<script src="https://cdn.jsdelivr.net/gh/hi098123/prism-for-tistory/prism-http.js"></script>
<script src="https://cdn.jsdelivr.net/gh/hi098123/prism-for-tistory/prism-json.js"></script>
<script src="https://cdn.jsdelivr.net/gh/hi098123/prism-for-tistory/prism-pascal.js"></script>
<script src="https://cdn.jsdelivr.net/gh/hi098123/prism-for-tistory/prism-perl.js"></script>
<script src="https://cdn.jsdelivr.net/gh/hi098123/prism-for-tistory/prism-sql.js"></script>
<script src="https://cdn.jsdelivr.net/gh/hi098123/prism-for-tistory/prism-vbnet.js"></script>
<script src="https://cdn.jsdelivr.net/gh/hi098123/prism-for-tistory/prism-aspnet.js"></script>
<script src="https://cdn.jsdelivr.net/gh/hi098123/prism-for-tistory/prism-wasm.js"></script>
<script src="https://cdn.jsdelivr.net/gh/hi098123/prism-for-tistory/prism-batch.js"></script>
<script src="https://cdn.jsdelivr.net/gh/hi098123/prism-for-tistory/prism-r.js"></script>
<script src="https://cdn.jsdelivr.net/gh/hi098123/prism-for-tistory/prism-regex.js"></script>
<script src="https://cdn.jsdelivr.net/gh/hi098123/prism-for-tistory/prism-yaml.js"></script>
<script src="https://cdn.jsdelivr.net/gh/hi098123/prism-for-tistory/prism-autohotkey.js"></script>
</body>이 리스트중 사용하는 언어만 붙여넣으시면 됩니다.
여러개 로드시
https://cdn.jsdelivr.net/combine/url1,url2,url3 ...
<script src="https://cdn.jsdelivr.net/combine/gh/hi098123/prism-for-tistory/prism.js,gh/hi098123/prism-for-tistory/prism-csharp.js,gh/hi098123/prism-for-tistory/prism-sql.js,gh/hi098123/prism-for-tistory/prism-batch.js"></script>combine 뒤에 경로를 적으면 한번에 로드가능합니다.
원하는 언어가 없으면
아래의 링크에서 지원하는 언어를 만들수 있는데
자동생성되는 코드중 prism 정의를 재정의 하는 부분을 빼주셔야됩니다.
빼주신후 js를 새로 만드시면 위에 cdn에서 불러오듯 다른 언어들도 이용가능합니다.
https://prismjs.com/download.html#themes=prism-okaidia&languages=markup+css+clike+javascript
Download ▲ Prism
Customize your download Select your compression level, as well as the languages and plugins you need.
prismjs.com
에서 찾아보자.
쓰는 언어만 체크해서 다운로드한 다음
prism.js는 여기서 제공한 파일로 쓰시고
언어만 추가 파일로 적용하시면 됩니다.
'소개 > 오픈소스' 카테고리의 다른 글
| npm에서 사라진 XEIcon, CDN주소 github로 변경하기 (1) | 2025.02.12 |
|---|---|
| 웹 브라우저에서 토렌트를? WebRTC (0) | 2022.01.25 |
| Pure CSS img slider (0) | 2020.06.24 |
| 간편하고 디자인 좋은 코드 블럭 Prism.JS ! (0) | 2019.09.11 |
저작권 보호안내
무단 전재, 재배포 행위는 금지됩니다. (글을 복사하여 게시금지)
본문의 일부(링크용 문장) 인용은 가능하지만, 출처와 링크(a 태그)를 남기셔야 됩니다.
(웹툴을 이용하고, 스크린샷/녹화하는것은 상관없습니다.)
예외적으로. 저에게 허락받은 경우에는 본문을 전재할 수 있습니다.
만약, 본문 공유를 원하신다면 링크 공유를 해주세요
저작권 정책 확인하기링크 공유하기