이 페이지를 운영하면서 페이지 소스에는 크게 신경을 안썻다.
티스토리에서 제공한 기본스킨이니 잘 만들었겠거니
근데 좀 들여다 보다 보니 이상한게 보인다..
padding-top: 0px;
padding-left: 34px;
padding-right: 34px;
padding-bottom: 0px;이런식으로..
padding: 0px 34px;
이런식으로 쓰면되는걸
그러던 중 웹을 둘러보다가 사이트 속도측정이 보이길래 해보았다 ㅎ
WebPageTest - Website Performance and Optimization Test
Select Test Location Moto G (gen 4)Alcatel 1X (Android Go)Moto G (gen 1)Nexus 5Moto E (gen 1)Samsung Galaxy S7Nexus 7 (Portrait Mode)iPhone 8 (iOS 12)iPhone 7+ (iOS 12)iPhone 6s (iOS 12)iPhone 6 (iOS 12)iPhone SE (iOS 12)iPhone 5c (iOS 10.3)iPad 2017 (iOS
www.webpagetest.org
집 컴으로는 1.2초 가 걸렸으나 테스트는 2.5초
https://www.webpagetest.org/result/190414_NA_5ef38eef962b9ef10ba43edfe863dba5/
WebPageTest Test Result - Seoul : hi098123.tistory.com/ - 04/14/19 20:17:12
www.webpagetest.org
암튼 시간 단축에 나선다.
일단 기본스킨의 소스가 문제였다.
시간에 큰 비중을 폰트가 담당했다..
먼저 ./style.css 에 import로 로딩하던 폰트를 html에서 로딩을 시켜준다.
티스토리 기본은
html 로드 > style.css 로드 > 폰트 로드 순 이였다.
h2 동시 로드 시대에 구시대적 로딩이라니
h/2 방식은 h/1.1 보다 진화한 구글 spdy기반 인터넷 프로토콜인데 푸시, 동시로드 등 여러면에서 좋아졌다.
최신 브라우저에서 작동한다.
바로 바꿔준다
html 로드
- style.css 로드
- 폰트 로드
이제 같은 위치에서 진행된다.

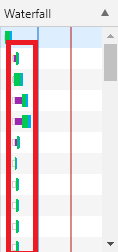
사진의 빨간 네모 안을 보면 html 로드이후 동시 로드하는 화면
이렇게 하나가 로딩이 다 된다음 열리게 하는 방식을 없애고,
이번엔 head의 맨앞에
<link rel="preload" href="style.css" as="style" crossorigin="crossorigin">
와 같이 써준다.
오래 걸리거나 용량이 크거나 필수로 로딩되야 되거나 하는 것들을 위주로 몇개를 써야된다.
너무 남발시 초반 로딩속도가 길어지는 부작용이 생길수 있다.
<link> 태그 규칙은
rel="preload" // 고정
href="" // 로딩하려는 url
as="" // 파일 형식, 파일형식은 아래와 같다.
crossorigin="crossorigin" // 외부에서 로딩시 필수로 넣어야 된다.
- audio
- document
- embed
- fetch
- font
- image
- object
- script
- style
- track
- worker
- video
중요한점은 <link rel="preload"> 는 부가적인 것이다.
다른 <style> 이나 <script> 태그를 지우면서 쓰는게 아니라.
이보다 앞에서 html이 다 로드 되기전에 먼저 불러오는 역할을 수행한다.
웹브라우저가 페이지를 읽어오면서 아직 로딩이 안되었더라도 동시에 로딩하는 h2의 특성을 이용하여,
html 로딩중에 link태그가 보이면 로딩부터 해놓고(나중에 어짜피 쓸것 이라고 개발자가 지정했으니)
나중에 끼워 맞춰주는 방식이다.
h2프로토콜은 기존(http1.1)처럼 로딩이 끝나고 다음것을 불러오는 1차선 방식이 아닌
여러차선을 동시에 쓰는 방식이라 이해하면 쉽다.
내 컴퓨터 기준 https://hi098123.tistory.com/ 로딩속도는 1.2초 에서 0.6초로 매우 많이 감소 하였다.
참고로 그냥 F5를 누르면 캐시된 데이터에서 읽으므로
속도 테스트에서는 브라우저 캐시를 무시하고 로딩하는 Ctrl + F5 를 썻다(크롬 기준)
'웹 프로그래밍 > HTML' 카테고리의 다른 글
| JS) Location.hash 와 URL의 #부분 처리 (0) | 2019.10.27 |
|---|---|
| extension) tabs.getSelected VS tabs.query (0) | 2019.10.17 |
| Javascript) innerText vs innerHTML (0) | 2019.06.13 |
| HTML) CSS 불러오기 (0) | 2019.05.29 |
| HTML) 책갈피 만들기 (0) | 2019.05.26 |
| HTTPS 홈페이지 무료로 운영하기 (0) | 2019.04.25 |
| 크롬 확장 프로그램 분석하기 (0) | 2019.04.19 |
| HTML 내용을 한글 파일로 다운로드 하기(Js방식 / 테스트 가능) (12) | 2019.04.18 |
저작권 보호안내
무단 전재, 재배포 행위는 금지됩니다. (글을 복사하여 게시금지)
본문의 일부(링크용 문장) 인용은 가능하지만, 출처와 링크(a 태그)를 남기셔야 됩니다.
(웹툴을 이용하고, 스크린샷/녹화하는것은 상관없습니다.)
예외적으로. 저에게 허락받은 경우에는 본문을 전재할 수 있습니다.
만약, 본문 공유를 원하신다면 링크 공유를 해주세요
저작권 정책 확인하기링크 공유하기