이번엔 크롬 확장 프로그램을 분석해 보려한다.
먼저 프로그램을 한번 사면 소스코드까지 분석이 가능해져
개발자 입장에서는 확장프로그램 개발이 꺼려질수 있다.
왜냐면 사용료로 $1 에 파는거랑 소스코드를 $1 에 파는거랑은 느낌이 다르니까..
구글이 악성 프로그램을 방지하고자 만든 obfuscation 금지 정책은 이러한 부작용도 있다.
이 부분은 딜레마다 사용자를 먼저 생각하느냐
개발을 먼저 생각하느냐
가장 좋은 방법은 구글만 코드를 보고 사용자에겐 난독화 하여 설치 되면 된다.
분석 인력이 많이 필요하겠지만
개발자들이 프로그램을 안 만든다 > 문제
사용자들이 위험하다 > 문제
분석 인력이 많이 필요하다 > 문제
이런 문제에서 빠져나갈 구멍은 거의 없는거 같다.
이제 분석을 해보자
먼저 준비물은 : < 크롬 , 자바스크립트 실력 > 이다.
해당 프로그램은 : User-Agent Switcher for Chrome 다

이렇게 클릭한 후

우클릭을 하거나 Ctrl+Shift+I 를 누른다
크롬을 많이 써봣고 개발자라면 개발자모드 F12는 많이 써봤을 것이다.
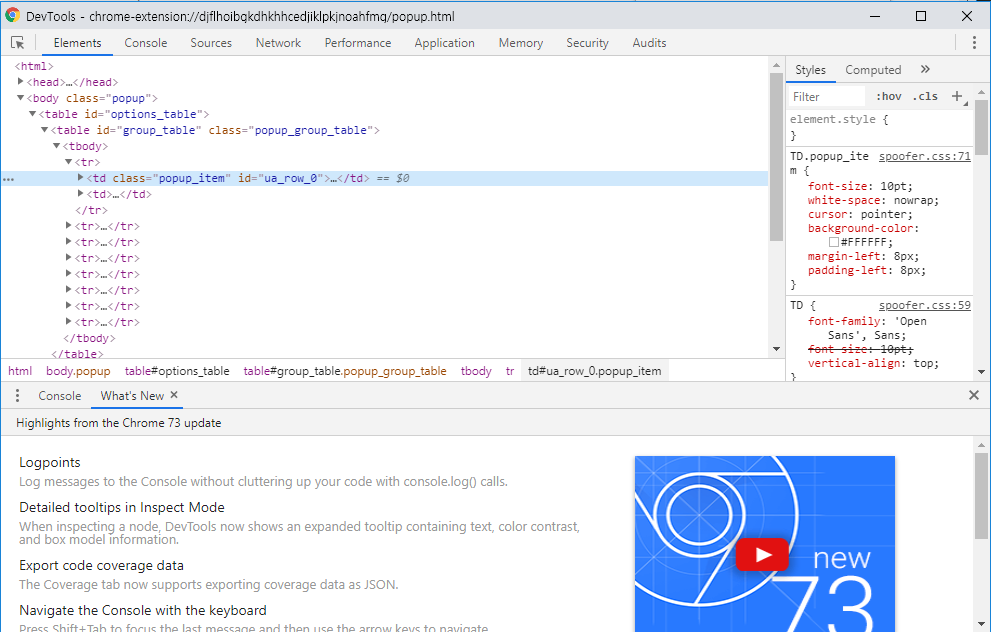
개발자 모드 형태로 분석이된다.
익숙할수있는 화면이 뜬다.

Dom창
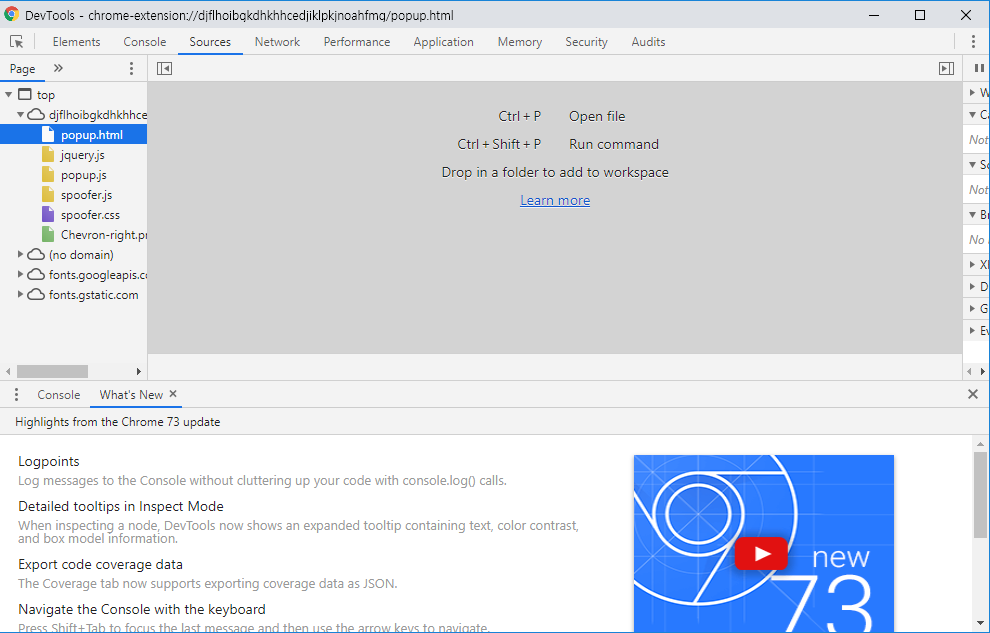
그리고 관련 소스들을 다 보여주는 소스 탭

힘들게 만든 기능이여도
소스코드가 다 노출되니 배포에 부담이 될수도 있다.
창의적으로 뭔가를 만들어도 좀만지나면 베낀 제품이 올라올건데 말이다..
'웹 프로그래밍 > HTML' 카테고리의 다른 글
| JS) Location.hash 와 URL의 #부분 처리 (0) | 2019.10.27 |
|---|---|
| extension) tabs.getSelected VS tabs.query (0) | 2019.10.17 |
| Javascript) innerText vs innerHTML (0) | 2019.06.13 |
| HTML) CSS 불러오기 (0) | 2019.05.29 |
| HTML) 책갈피 만들기 (0) | 2019.05.26 |
| HTTPS 홈페이지 무료로 운영하기 (0) | 2019.04.25 |
| HTML 내용을 한글 파일로 다운로드 하기(Js방식 / 테스트 가능) (12) | 2019.04.18 |
| 페이지 로딩속도를 빠르게 <link rel="preload"> 활용 (1) | 2019.04.15 |
저작권 보호안내
무단 전재, 재배포 행위는 금지됩니다. (글을 복사하여 게시금지)
본문의 일부(링크용 문장) 인용은 가능하지만, 출처와 링크(a 태그)를 남기셔야 됩니다.
(웹툴을 이용하고, 스크린샷/녹화하는것은 상관없습니다.)
예외적으로. 저에게 허락받은 경우에는 본문을 전재할 수 있습니다.
만약, 본문 공유를 원하신다면 링크 공유를 해주세요
저작권 정책 확인하기링크 공유하기